- Autore Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Ultima modifica 2025-01-23 15:20.
Su Internet, oltre alle pagine dei siti web, vengono archiviati e distribuiti altri documenti. Diamo un'occhiata più da vicino a come caricare un file sulla rete e inserire un collegamento ad esso sul tuo sito web.

Istruzioni
Passo 1
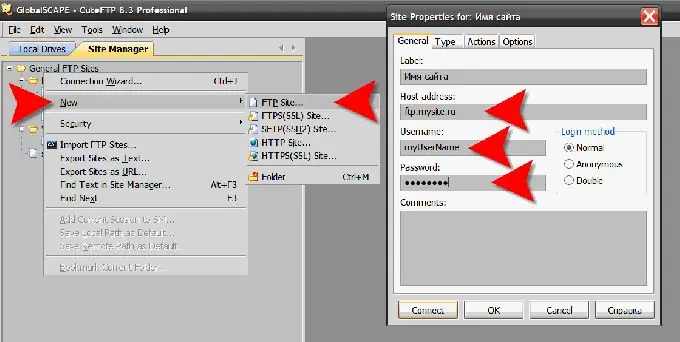
Puoi caricare un file sul server del tuo sito tramite FTP (File Transfer Protocol) utilizzando un programma speciale. Tali programmi sono chiamati client FTP e ce ne sono molti, sia a pagamento che gratuiti. Ad esempio: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP, ecc. Dopo aver installato il programma, dovrai inserire i dettagli del tuo hosting - l'indirizzo del suo server FTP e accedere con una password. Diversi programmi lo organizzano in modi diversi, ma il principio è lo stesso. Il download in sé non è difficile: nel riquadro di sinistra, lungo l'albero delle cartelle, è necessario accedere alla cartella in cui è archiviato il file sul computer e nel riquadro di destra alla cartella del sito desiderata, quindi trascinare semplicemente il file desiderato dal riquadro di sinistra a destra., la sua masterizzazione e impostazione, come sai, richiederanno un certo periodo di tempo. C'è un'alternativa: puoi utilizzare il file manager del pannello di controllo del tuo hosting, che ti consente di caricare i file necessari direttamente tramite il tuo browser. Devi solo trovare dove si trova esattamente il file manager nel tuo pannello di controllo - sfortunatamente non esiste uno standard unico e i sistemi di amministrazione delle società di hosting differiscono. Se il file è troppo grande e lo spazio sul tuo server è limitato, puoi utilizzare archivi di file pubblici, ad esempio - multiupload.com. Caricando un file lì, riceverai collegamenti ad esso, che puoi inserire sul tuo sito allo stesso modo dei collegamenti ai file sul tuo server.

Passo 2
Dopo aver scaricato il file, sarà necessario inserire un collegamento ad esso nella pagina desiderata del sito. Un collegamento a un file nel codice del documento non è diverso da un collegamento a una pagina normale. Esso, come qualsiasi altro elemento di una pagina web, viene visualizzato dal browser in base alle informazioni nel codice sorgente inviategli dal server. Il codice sorgente è un insieme di istruzioni, scritte in HyperText Markup Language (HTML), che descrivono la posizione, il tipo e l'aspetto di ciascun elemento su una pagina. Queste istruzioni HTML sono comunemente chiamate "tag". Il collegamento al file verrà creato dal browser quando legge il tag corrispondente dal codice della pagina: Collegamento al file In questo esempio, questo è il tag di apertura del collegamento e il tag di chiusura. Nel tag di apertura, puoi inserire "attributi": informazioni aggiuntive sull'aspetto e le caratteristiche del "comportamento" di questo tag. In questo esempio, l'attributo href specifica l'URL del file che dovrebbe essere richiesto se un visitatore fa clic sul collegamento. Tale indirizzo è chiamato "relativo" - indica il percorso del file, misurandolo dalla posizione della pagina corrente. Se il file si trova su un altro sito, o sullo stesso, ma in una cartella di un livello superiore a quella attuale, allora va specificato l'indirizzo "assoluto". Un collegamento con un indirizzo assoluto avrà, ad esempio, il seguente aspetto: Collegamento a file Cioè, per inserire un collegamento a un file in qualsiasi pagina del sito, è necessario aprire il codice html di questa pagina e aggiungere l'appropriato tag nel posto giusto. Se il file con il codice della pagina richiesta è a tua disposizione, puoi aprirlo e modificarlo in qualsiasi editor di testo. Se utilizzi uno qualsiasi dei sistemi di controllo per gestire il tuo sito, puoi modificare le pagine direttamente nel browser. Per fare ciò, nel pannello di controllo del sistema, devi trovare l'editor di pagine e aprire la pagina che ti serve in questo editor online.
Passaggio 3
Come per un collegamento a una pagina, è possibile specificare altri attributi nel tag di un collegamento a un file che consentono di modificare l'aspetto e le regole della sua elaborazione da parte del browser. L'attributo target è uno dei più importanti per questo tag. Contiene l'indicazione della finestra in cui caricare il collegamento. Nel linguaggio HTML, ci sono quattro opzioni per questo: _self - il caricamento deve essere effettuato nella stessa finestra o frame. "Frame" è una delle parti della pagina se è divisa in più parti di questo tipo; _parent - se la pagina con il collegamento è stata essa stessa caricata utilizzando script da un'altra finestra o frame, allora ha una finestra "genitore". Il valore _parent indica di caricare il file a cui punta il collegamento in questa stessa finestra genitore; _top - il file deve essere caricato nella stessa finestra, mentre tutti i frame esistenti (se presenti) devono essere distrutti; _blank - richiede il file da caricare tramite questo collegamento apre una finestra separata; Esempio: carica un file in una nuova finestra






