- Autore Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Ultima modifica 2025-01-23 15:20.
Il markup Wiki è oggi utilizzato non solo su Wikipedia, ma anche sull'hosting Wikia, nonché su numerosi siti che utilizzano "motori" compatibili con MediaWiki. Questo linguaggio di markup ha diversi vantaggi rispetto all'HTML.

Istruzioni
Passo 1
Si prega di notare che la maggior parte dei "motori" Wiki non esclude l'uso di tag HTML. Se non sai come fare qualcosa con i tag Wiki, prova a fare lo stesso usando il semplice HTML. Molti tag funzioneranno invariati. Tuttavia, alcuni di essi, come quelli destinati all'inserimento di script e applet, potrebbero non essere riconosciuti per motivi di sicurezza. Alcuni progetti wiki hanno bot che convertono automaticamente i tag HTML che trovano sulla pagina in tag wiki con funzionalità simili.
Passo 2
Per inserire un collegamento in una pagina a un'altra pagina all'interno dello stesso progetto wiki, usa il tag:
[Titolo della pagina]
Puoi scrivere il titolo della pagina sia con lettere maiuscole che minuscole. Ma in tutte le lettere successive, dovrai rispettare il caso. Puoi anche creare un collegamento a una pagina con un titolo e rendere diverso il testo del collegamento:
[Titolo della pagina | Testo del collegamento]
Infine, puoi spostare parte del testo all'esterno del tag:
C'erano dueelettrici gialli sul tavolo.
Passaggio 3
Per aggiungere alla pagina un collegamento a una risorsa di terze parti (anche a un altro progetto sullo stesso hosting), utilizzare la costruzione:
[https://domainn.ame Link text]
Passaggio 4
Per inserire un'immagine nella pagina, posizionala prima sullo stesso hosting. A differenza dell'hosting normale, l'hosting wiki non consente l'inserimento di immagini archiviate su risorse di terze parti. Quindi inseriscilo usando questa costruzione:
[File: Imagename.jpg
Se ometti la parola pollice, l'immagine verrà mostrata a grandezza naturale. Se la sostituisci con la direttiva nnnpx, dove nnn è un numero, l'immagine verrà ridotta forzatamente al numero di pixel corrispondente in orizzontale.
Passaggio 5
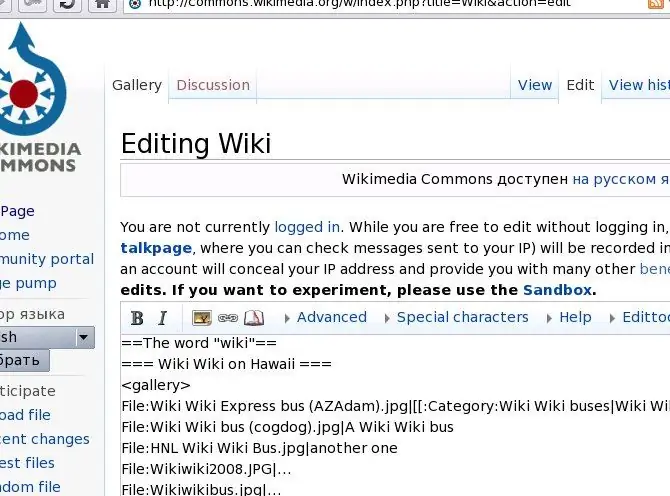
Per inserire un intero set di miniature nella pagina, usa un'altra costruzione più semplice:
File: nomeimmagine1.jpg
File: nomeimmagine2.jpg
……..
File: imagenanen.jpg






