- Autore Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Ultima modifica 2025-01-23 15:20.
I meta tag sono tag di servizio (istruzioni) di HTML (HyperText Markup Language). Si differenziano dai tag normali in quanto non forniscono informazioni sulla posizione o sull'aspetto di alcun elemento visualizzato nella pagina. Lo scopo dei meta tag è informare il browser o il crawler dell'utente con informazioni generali sulla pagina. Queste possono essere, ad esempio, informazioni sulla tabella dei simboli utilizzata ("codifica"), una breve descrizione e parole chiave relative al testo inserito nella pagina, ecc.

Istruzioni
Passo 1
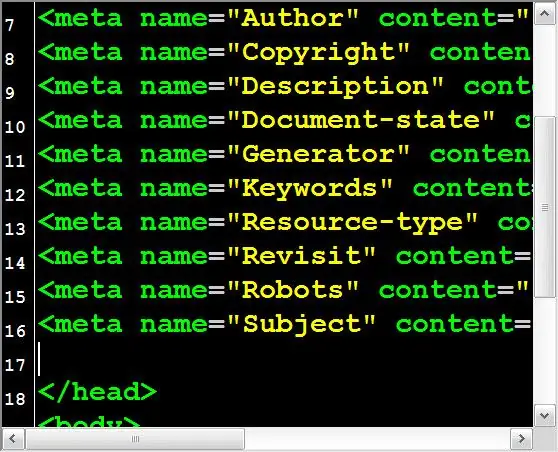
Usa la sintassi corretta quando prepari i meta tag per l'inserimento nel codice sorgente della pagina. Questa istruzione HTML deve iniziare con una parentesi aperta e il nome del tag, preceduto da uno spazio seguito da una barra ("/>") quando si utilizza lo standard XHTML. Questo tag deve avere il valore dell'attributo content e gli altri tre parametri forniti per questo tag sono opzionali, sebbene l'attributo name sia usato molto spesso. Ad esempio: all'attributo name dell'esempio precedente viene assegnato il valore description - questo indica ai robot di ricerca che una breve descrizione dei testi inseriti nella pagina è inserita nell'attributo content di questo meta tag.
Passo 2
Apri l'HTML della pagina in cui desideri posizionare i meta tag preparati. Questo può essere fatto nell'editor online delle pagine del sistema di gestione dei contenuti. Se non lo usi, la pagina può essere scaricata sul tuo computer e aperta con qualsiasi editor di testo (ad esempio, Blocco note standard). Per fare ciò, puoi utilizzare il file manager nel pannello di controllo dell'hosting o un programma speciale: client FTP. I meta tag devono essere inseriti nella parte dell'intestazione del codice della pagina, ovvero tra i tag e. Trova il tag di chiusura e inserisci i tuoi tag prima di esso. Se utilizzi un editor online, tutto questo deve essere fatto passando prima dalla modalità visuale alla modalità di modifica del codice HTML.
Passaggio 3
Salva le modifiche apportate al codice sorgente della pagina. Se hai scaricato una pagina dal sito sul tuo computer, non dimenticare di scaricarla nuovamente sovrascrivendo quella vecchia con un nuovo file.






