- Autore Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Ultima modifica 2025-01-23 15:20.
Quando pensi a come dovrebbe funzionare il tuo sito, determini, in particolare, se un particolare collegamento ipertestuale o grafico debba caricare la pagina a cui punta nella stessa finestra del browser o in una nuova. Affinché il collegamento si apra nella stessa finestra, non è necessario aggiungere o modificare nulla nel codice della pagina: questo comportamento del collegamento è impostato per impostazione predefinita. E per aprirli in una nuova finestra, dovresti aggiungere il collegamento necessario con le informazioni pertinenti.

Istruzioni
Passo 1
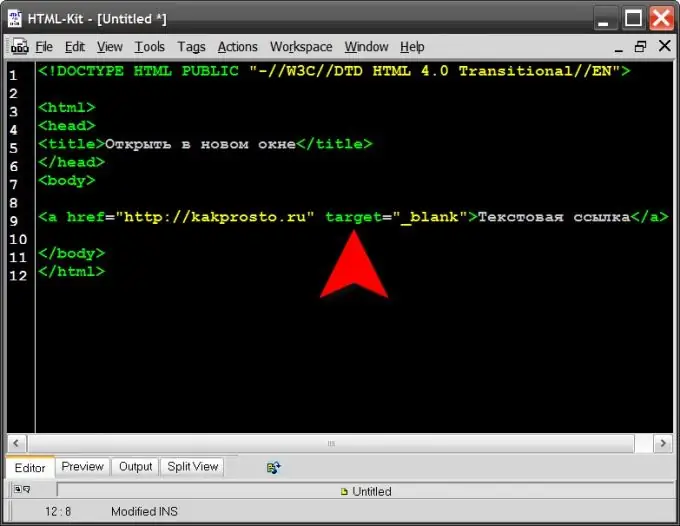
Utilizza l'attributo target del tag a (anchor) per far sapere al browser del visitatore come aprire un collegamento ipertestuale su una pagina del tuo sito. Poiché tutti gli elementi della pagina vengono ricreati dal browser a partire dal codice HTML (HyperText Markup Language) che il server gli invia in risposta a una richiesta di pagina, nel codice sorgente devono essere inserite anche le informazioni sul metodo di apertura del collegamento. Il tag "a" indica al browser di visualizzare il collegamento ipertestuale in quel punto della pagina. Può apparire così nel codice HTML della pagina: Text link Qui href è un'informazione aggiuntiva del tag link, che è chiamato "attributo" in linguaggio HTML. Questo attributo specifica l'indirizzo a cui inviare il visitatore, ma altri attributi sono forniti dagli standard linguistici. Quello che contiene informazioni su come aprire questo collegamento è designato come target. In totale, questo attributo può avere quattro valori: _blank, _parent, _self e _top. Il valore di cui hai bisogno è _blank. Il collegamento sopra, con l'istruzione aggiunta al browser per aprire la pagina in una nuova finestra, potrebbe essere simile a questo: Collegamento testuale
Passo 2
Aprire per modificare la pagina contenente il collegamento a cui è necessario aggiungere l'attributo di destinazione. Questo può essere fatto in un normale editor di testo scaricando il file di pagina dal server al tuo computer. Oppure puoi utilizzare l'editor delle pagine del sistema di gestione dei contenuti. In ogni caso, dopo aver aperto il codice sorgente della pagina, è necessario trovare il collegamento che dovrebbe essere modificato e aggiungerlo (ad esempio, subito dopo il nome del tag - "a"). Quindi salva le modifiche al codice della pagina.
Passaggio 3
Se hai la possibilità di utilizzare la modalità di modifica visiva nel sistema di gestione dei contenuti, la procedura può essere ancora più semplice: molti editor visivi ti consentono di specificare l'attributo di destinazione nella finestra di dialogo di creazione/modifica del collegamento. È sufficiente selezionare il collegamento ipertestuale necessario e fare clic sul pulsante Aggiungi collegamento nel pannello dell'editor per aprire tale finestra di dialogo, selezionare il valore _blank dall'elenco a discesa di destinazione e salvare le modifiche.






