- Autore Lauren Nevill [email protected].
- Public 2024-01-31 09:20.
- Ultima modifica 2025-01-23 15:20.
Ci sono un gran numero di lezioni su Internet che insegnano come creare banner, ma spesso richiedono una conoscenza approfondita di vari programmi capienti, che sono piuttosto complicati per un webmaster alle prime armi. Se vuoi creare un banner colorato in modo rapido e semplice, l'editor grafico standard Paint, incluso nell'assemblaggio del sistema operativo Windows, ti aiuterà in questo.

È necessario
- programma Paint standard, programma.gif" />
Istruzioni
Passo 1
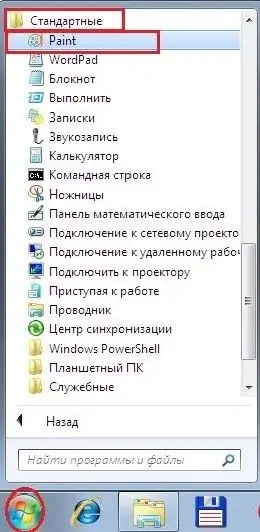
Dal pannello Start, seleziona Tutti i programmi, quindi Accessori. Fare clic sul programma Paint per aprirlo.

Passo 2
Per rendere il banner interessante ed efficace, puoi scaricare in anticipo diverse opzioni per le immagini sull'argomento che ti serve. Scegli quello più adatto che pubblicizzerà il tuo prodotto o servizio.
Passaggio 3
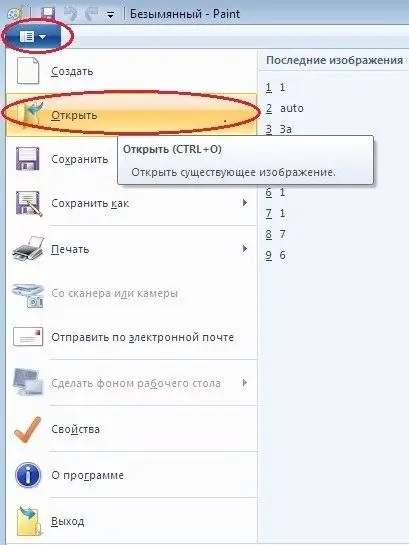
Per caricare l'immagine selezionata nell'editor di Paint, fare clic sull'icona nell'angolo in alto a sinistra, quindi selezionare "Apri".

Passaggio 4
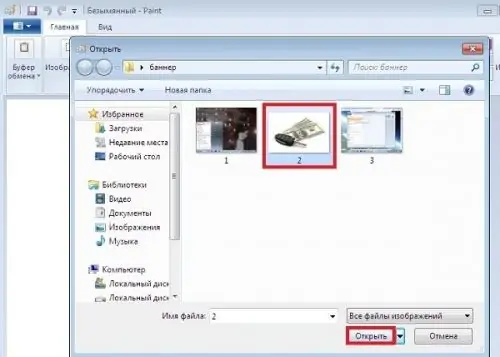
Nella scheda di ricerca dei file aperti, trova l'immagine selezionata, selezionala e fai clic su "Apri" (o fai semplicemente doppio clic su di essa).

Passaggio 5
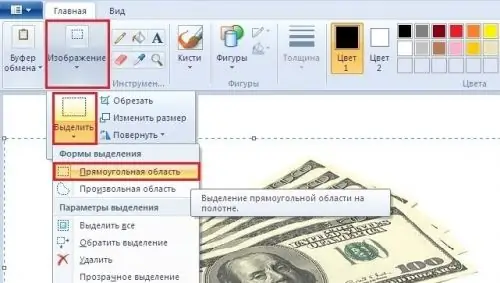
Seleziona l'elemento informativo principale della tua immagine: "Immagine" - "Seleziona" - "Area rettangolare" (o utilizzando il cursore).

Passaggio 6
Dare all'elemento selezionato la forma desiderata spostando i quadrati di selezione con il cursore. Ad esempio, puoi spostare leggermente l'immagine a destra per liberare spazio per l'iscrizione sul lato sinistro del banner futuro.

Passaggio 7
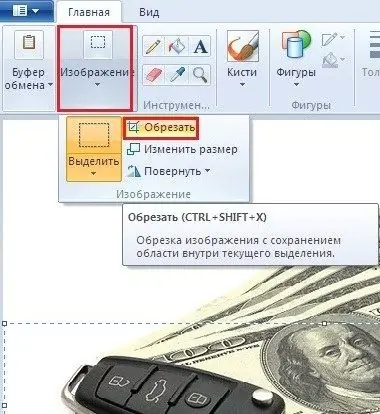
Per ritagliare la selezione, fare clic su Immagine - Ritaglia.

Passaggio 8
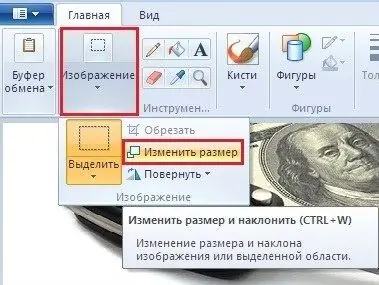
Ridimensiona l'immagine: "Immagine" - "Ridimensiona".

Passaggio 9
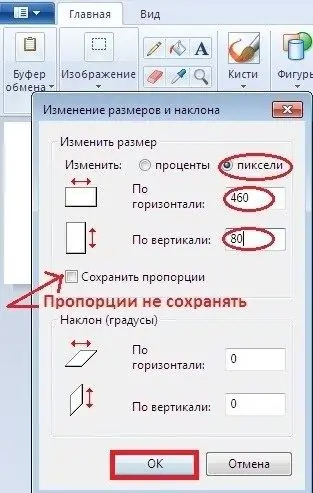
Nella finestra di ridimensionamento, imposta la dimensione desiderata in pixel in larghezza e altezza. Per impostare parametri arbitrari, deseleziona la casella accanto alla voce "Mantieni proporzioni".

Passaggio 10
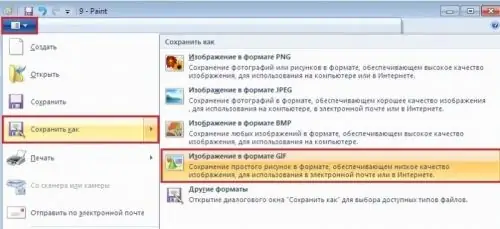
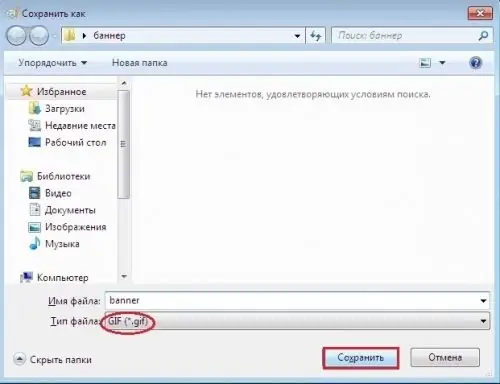
Fare clic sull'icona nell'angolo in alto a sinistra - "Salva con nome" - "Immagine in formato GIF".

Passaggio 11
Nella finestra che si apre, la riga "Tipo di file" sarà impostata sul formato

Passaggio 12
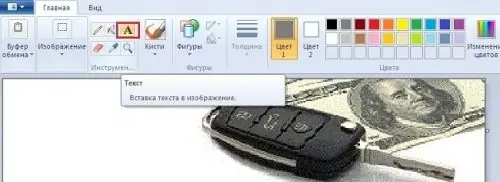
Per inserire informazioni di testo sul banner, attiva lo strumento "Testo".

Passaggio 13
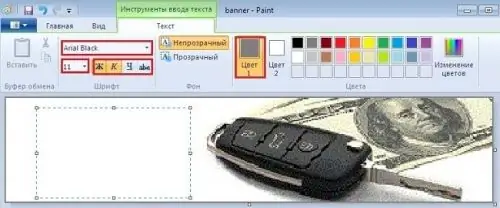
Nella barra degli strumenti di immissione del testo, seleziona la dimensione del carattere, il carattere, il colore, il tipo e la posizione desiderati. Allunga la casella di testo alla lunghezza e alla larghezza desiderate e inserisci il testo.

Passaggio 14
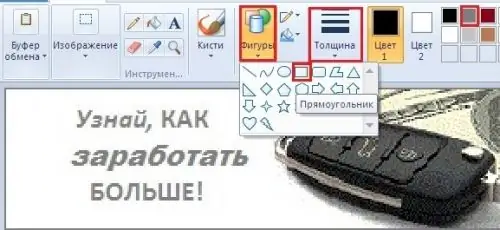
Puoi aggiungere qualsiasi elemento aggiuntivo al banner. Oppure, ad esempio, disponilo in una cornice: "Forme" - "Rettangolo" - seleziona lo spessore e il colore della cornice - trascina la cornice lungo i bordi dell'immagine con il cursore del mouse. Quindi salva nuovamente il file, ma con un nome diverso.

Passaggio 15
Ora dobbiamo creare un altro file con un testo diverso. Apri il primo file salvato (senza informazioni di testo) e aggiungi nuovo testo e altri elementi come descritto sopra. In alternativa, cancella semplicemente il testo precedente con la gomma per aggiungerne uno nuovo (se lo sfondo è bianco). Se lo sfondo è di un colore diverso, fai clic su di esso con il contagocce e dipingi sul testo con questo colore. Salva il banner finito come descritto sopra.

Passaggio 16
Quindi, hai a portata di mano due file identici con testo diverso. Questi saranno due livelli che devono essere uniti per mantenere il testo del banner in continua evoluzione. Questa operazione può essere facilmente eseguita in un piccolo programma per la creazione di
Passaggio 17
Dopo aver installato il programma sul tuo computer, aprilo con un doppio clic.

Passaggio 18
Nella barra degli strumenti di

Passo 19
Apri il primo livello con lo strumento Inserisci / "+" (o Ctrl + I).
Passaggio 20
Raggruppa i livelli con lo strumento Seleziona tutto (o Ctrl + L).
21
Vai alla scheda Animazione e seleziona la casella accanto a Ripeti per sempre e Ciclo continuo.
22
Nella scheda Immagine, imposta la frequenza dei fotogrammi, ad esempio 1/80, ottimale.
23
Fare clic sullo strumento Anteprima (o Ctrl + R) per visualizzare in anteprima il risultato.
24
Salva il banner utilizzando lo strumento Salva (o Ctrl + S). Il tuo banner è pronto, ora puoi posizionarlo.






