- Autore Lauren Nevill [email protected].
- Public 2024-01-11 01:07.
- Ultima modifica 2025-01-23 15:20.
Internet è pieno di banner. I banner vengono posizionati sia su piccoli siti di nuova creazione che su grandi portali. I banner sono offerti per il posizionamento sia da inserzionisti completamente sconosciuti che da marchi di fama mondiale come Google. I banner sono ovunque. Il posizionamento di un banner di solito non è gratuito. Qualsiasi webmaster può guadagnare inserendo banner. È sufficiente registrarsi nel sistema di pubblicità contestuale o banner e aggiungere un banner al sito. Quasi tutti i CMS più diffusi ti consentono di farlo in pochi minuti. Uno di questi CMS è una popolare piattaforma di blog chiamata WordPress.

È necessario
Un blog funzionante sulla piattaforma WordPress. Accesso al pannello di amministrazione del blog
Istruzioni
Passo 1
Ottieni il codice HTML per il banner. Se il banner è fornito da un sistema di scambio banner o da un sistema di pubblicità contestuale, vai al tuo account del sistema corrispondente e genera il codice richiesto. Se un banner è solo un'immagine che deve essere visualizzata nelle pagine del sito, il codice HTML più semplice per visualizzarlo sarà: , dove banner_URL è il valore dell'URL dell'immagine.

Passo 2
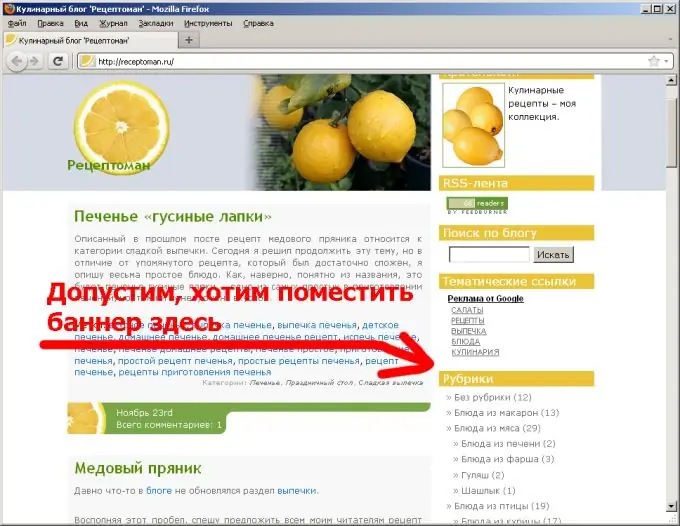
Determinare la posizione nel modello del sito in cui verrà posizionato il banner. La dimensione del banner dovrebbe essere presa in considerazione quando si sceglie dove posizionarlo. I banner larghi possono "allungare" gli elementi del sito in modo che non sia conveniente per loro da usare. Vale la pena prestare attenzione alla posizione appropriata del banner. Un banner grande nell'intestazione del tuo sito avrà un CTR più alto di un banner nella colonna laterale. Ma un tale banner può danneggiare l'immagine del sito e allontanare gli utenti da esso.

Passaggio 3
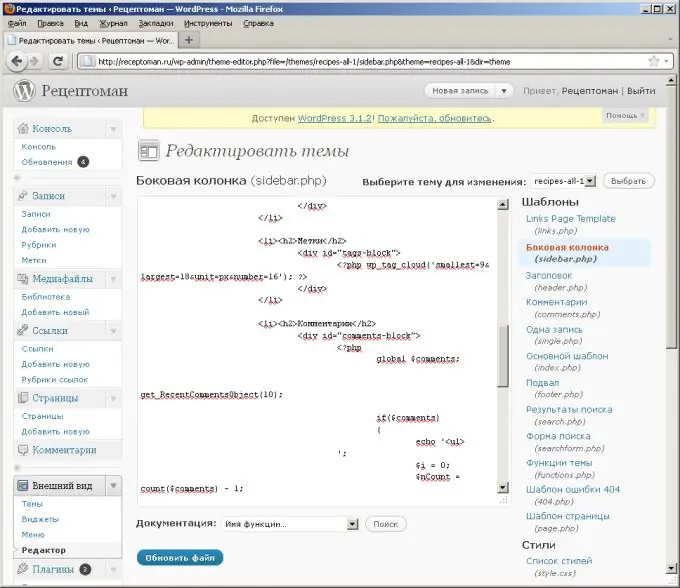
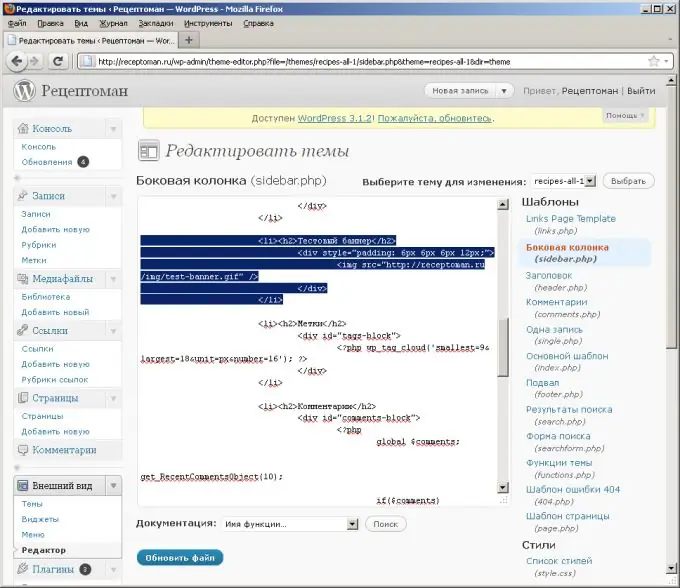
Apri il modello del tema di design corrente selezionato per inserire il banner per la modifica. Per fare ciò, accedi al pannello di controllo del CMS, vai alla sezione di modifica del modello e seleziona il modello desiderato. Aprirai il modello nell'editor dei modelli del pannello di amministrazione del sito. In alternativa, puoi scaricare il modello desiderato tramite ftp su un disco locale e aprirlo in un editor di testo.

Passaggio 4
Incolla il codice HTML del banner in un punto adatto del modello. Se si tratta di un modello di menu laterale, copia il markup del contenitore della voce di menu e incollaci il codice del banner. In genere, il contenitore è un elemento LI (elemento di elenco).

Passaggio 5
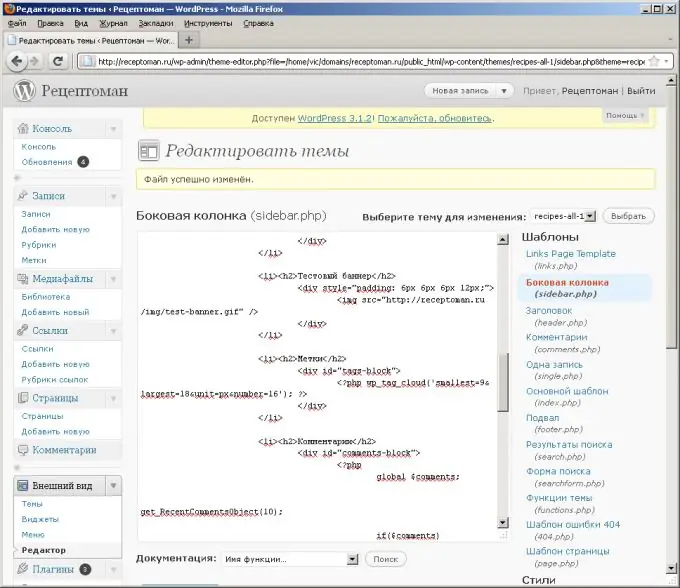
Salva il modello. Basta fare clic sul pulsante "Aggiorna file" nel pannello di controllo. Oppure salva il testo del template su un disco locale e caricalo via ftp sul sito (se hai modificato il file localmente).

Passaggio 6
Visualizza il sito modificato. Assicurati che il banner sia nel posto giusto e nelle pagine giuste. Controlla come è posizionato il banner per le diverse dimensioni della finestra del browser.






