- Autore Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Ultima modifica 2025-01-23 15:20.
Il modulo per il sito è diventato molto diffuso su Internet. I moduli vengono utilizzati per iscriversi a notizie, ordinare libri, video lezioni e materiali vari. I moduli sono aree appositamente limitate della pagina del sito, in cui il visitatore del sito è invitato a inserire qualsiasi informazione o selezionare azioni specifiche tra una serie di quelle proposte. Quando crei moduli, puoi cavartela con script speciali, ma lo scriveremo manualmente per comprendere l'intera tecnologia di lavoro e la struttura del modulo.

È necessario
- 1) File del sito HTML
- 2) Conoscenza delle basi dell'HTML
- 3) Conoscenza delle basi di PHP
Istruzioni
Passo 1
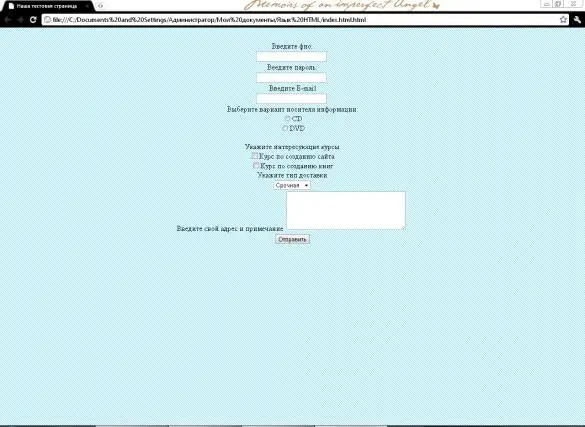
Iniziamo a creare un modulo sul sito. Il modulo sarà del seguente esempio: nome, password, indirizzo e-mail, supporto dati, tipo di corso. quelli. il modulo sarà per l'iscrizione ai video corsi.
Apri il file html e inizia a inserire il codice. Il tag responsabile della creazione del form è "form". Scriviamo il tag insieme agli attributi "form action =” obrabotka.php”method =” post”name” forma1”". Iniziamo a creare gli elementi del modulo. Quasi tutti gli elementi sono realizzati utilizzando un tag e il suo attributo "type", che è responsabile del tipo di dati, ad esempio testo, password e così via. Diamo sempre il nome "nome" a qualsiasi attributo.
Prescriviamo: "br" Inserisci il nome: "br"
"inserisci nome =" fio"
"br" Inserisci la password: "br"
"inserisci nome =" passa"
"br" Inserire E-mai: l "br"
"inserisci nome =" e-mail ".
Passo 2
Successivamente, creiamo un elemento di selezione del pulsante di opzione. Un pulsante di opzione è un elemento del modulo che, se premuto con il cursore, si attiva e gli altri pulsanti di opzione vengono disattivati. Spieghiamo con un esempio del nostro modulo. Quando ordini un corso, la scelta consisterà in dischi CD o DVD, quindi devi sceglierne uno. L'elemento di attributo "tipo" - "radio" è responsabile della creazione di tale pulsante. Scriveremo lo stesso nome per il tipo di supporto, quindi specificheremo l'attributo "value" in modo che il gestore possa determinare con precisione il valore della variabile. Registriamo il codice: "br" Seleziona l'opzione del supporto di memorizzazione: "br"
"nome input =" disco "valore =" cd " CD "br"
"nome input =" disco "valore =" dvd " DVD "br"
Se l'attributo "valore" è impostato sul testo, il modulo visualizzerà immediatamente il valore che abbiamo assegnato a questo attributo. Ad esempio, in modo che nella forma del nome completo ci sia già un nome (valore = "nome").
Passaggio 3
Passiamo alla creazione di un elemento modulo in cui puoi fare scelte multiple multiple Tali elementi sono realizzati utilizzando type =”checkbox”. Registriamo il codice:
"br" Indica i corsi di interesse "br"
"input name =" ch1 "value =” yes”" Corso di sviluppo di siti web "br"
"input name =" ch2 “value =” yes”" Corso di bookmaking "br"
Se lo desideri, puoi inserire una casella di controllo predefinita, per questo scriviamo semplicemente la parola cheked nel tag "input". Prescriviamo (value = "yes") come indicato nel codice, in modo da non confonderci durante la creazione di un file php.
Registriamo immediatamente il tipo di consegna tramite il tag "select":
Specificare il tipo di consegna "br"
"seleziona nome =" consegna"
"opzione" Urgente
"opzione" Normale
"/ seleziona" "br"
Successivamente, creiamo un campo per i commenti o l'indirizzo utente. Il tag "textarea", gli attributi di questo tag sono "rows" e "cols", che sono responsabili della dimensione di questo campo.
Inserisci il tuo indirizzo e nota
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ area di testo"
Crea un pulsante di invio utilizzando i tag familiari: "input value =" Invia " Non dimenticare di chiudere il tag "form"

Passaggio 4
Iniziamo a creare il file obrabotka.php, apriamo e registriamo
? If (! Isset ($ ch1)) {$ ch1 =” no”;}
If (! Isset ($ ch2)) {$ ch2 =”no”;}
mail ("posta del destinatario", "oggetto (ordinare un disco, per esempio)", "il contenuto della lettera, (una persona di nome $ fio che ha specificato la password $ pass, ha indicato il suo indirizzo email - $ email, ha scelto il supporto opzione $ disco, ha indicato che vuole vedere sul disco i seguenti corsi: / n corso sulla creazione di un sito Web - $ ch1 / n corso sulla creazione di libri $ ch2, indicato il tipo di consegna - $ consegna, indicato $ add_text come indirizzo di casa e note.)”); ?"
Il modulo è pronto.